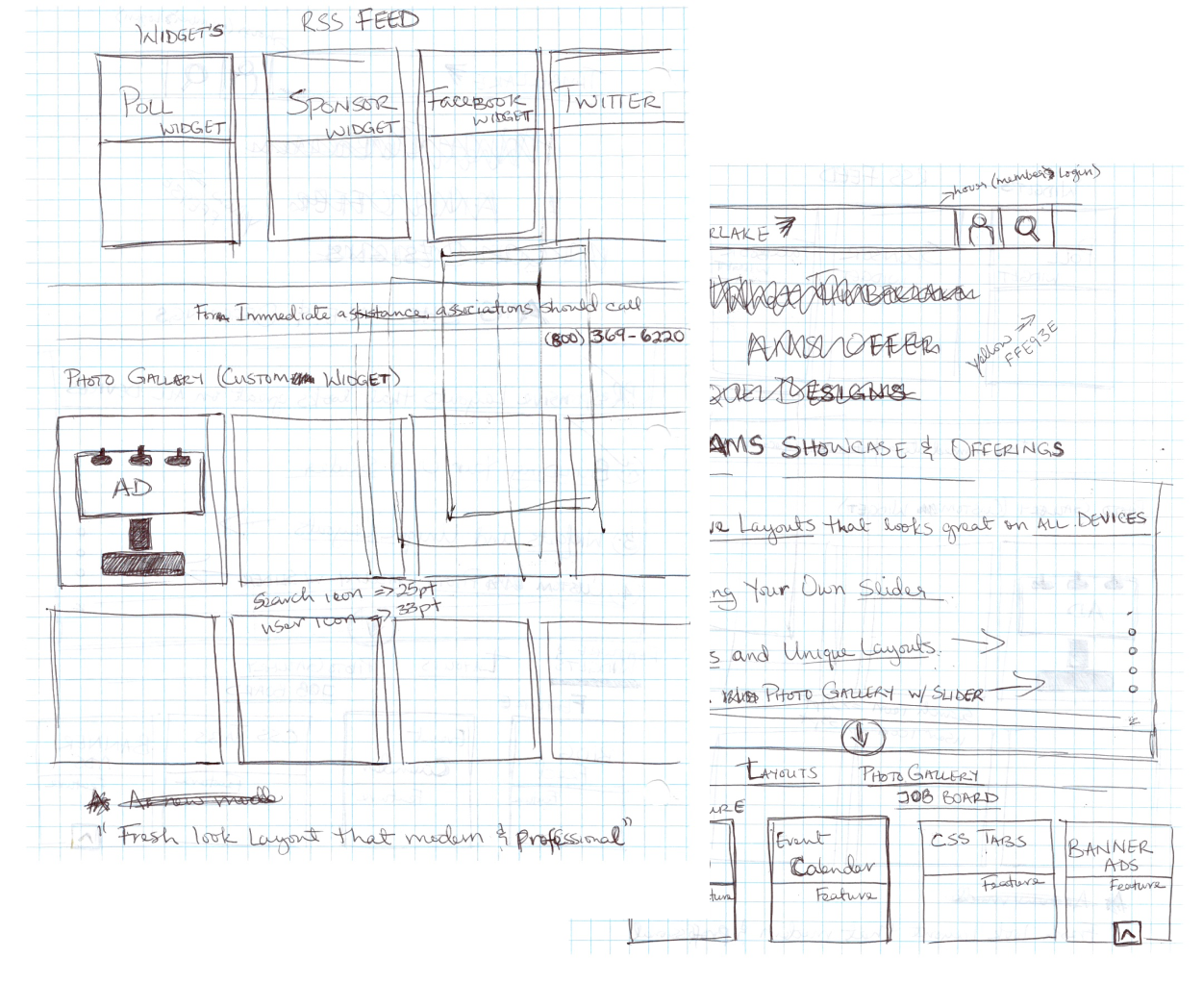
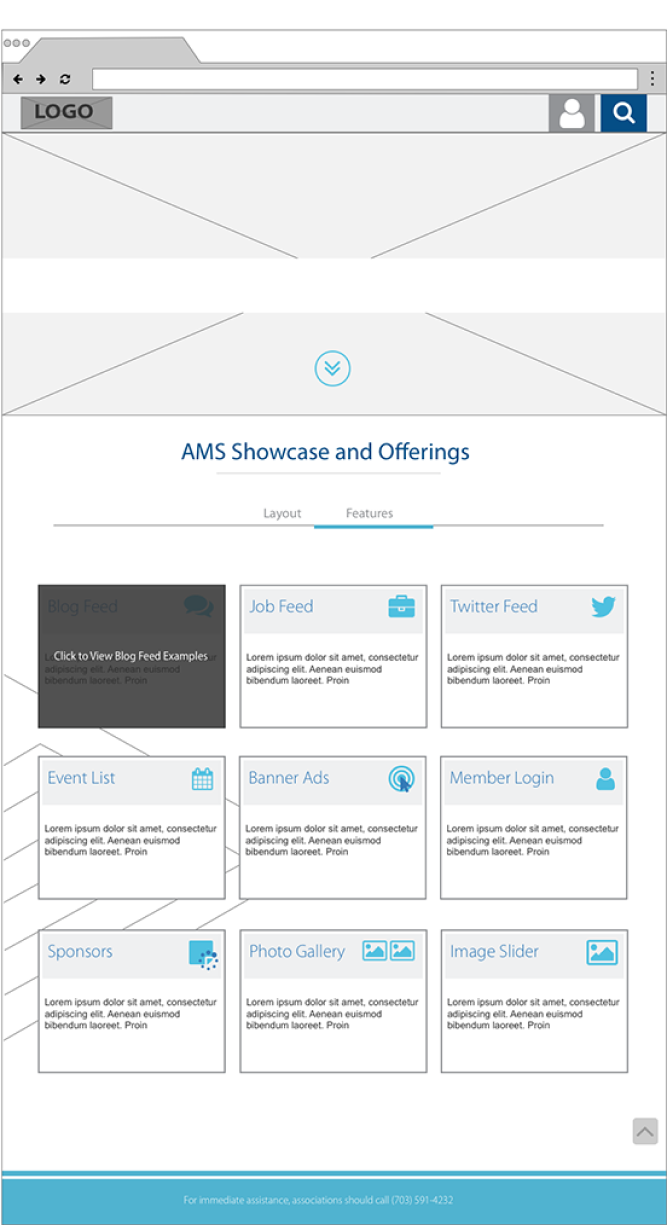
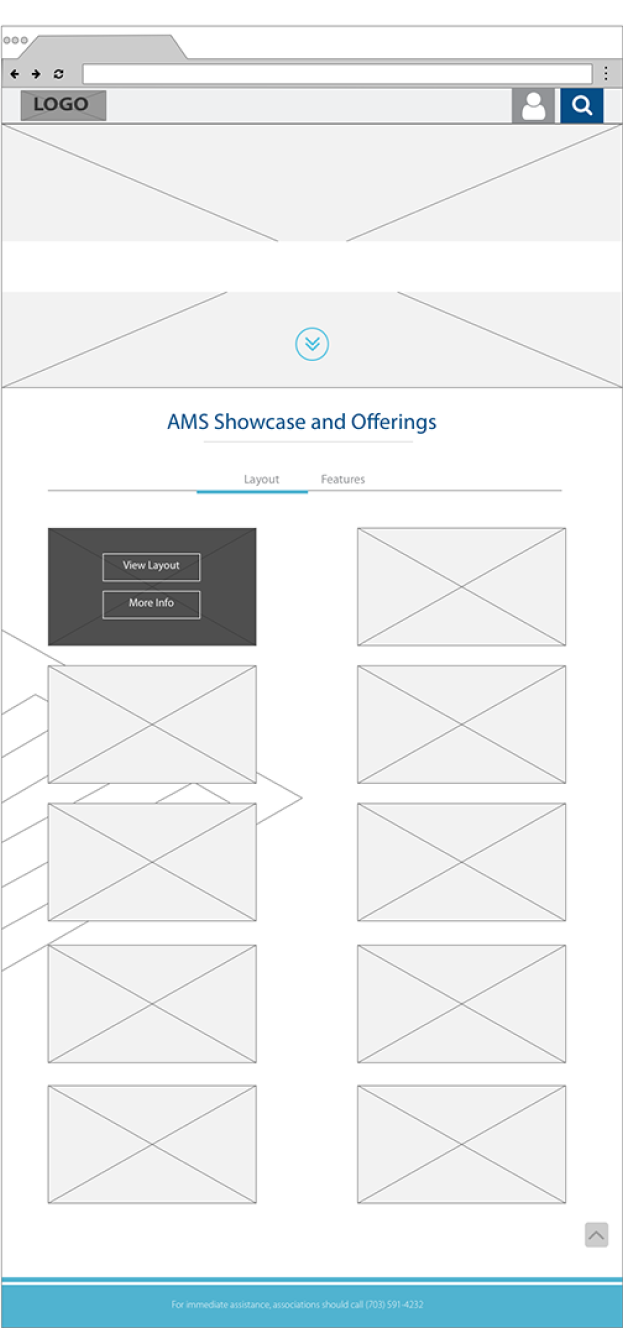
As the senior designer, I was responsible for the website from concept to implementation. Collaborated with my junior designer to decide the interface and functionality of the website.





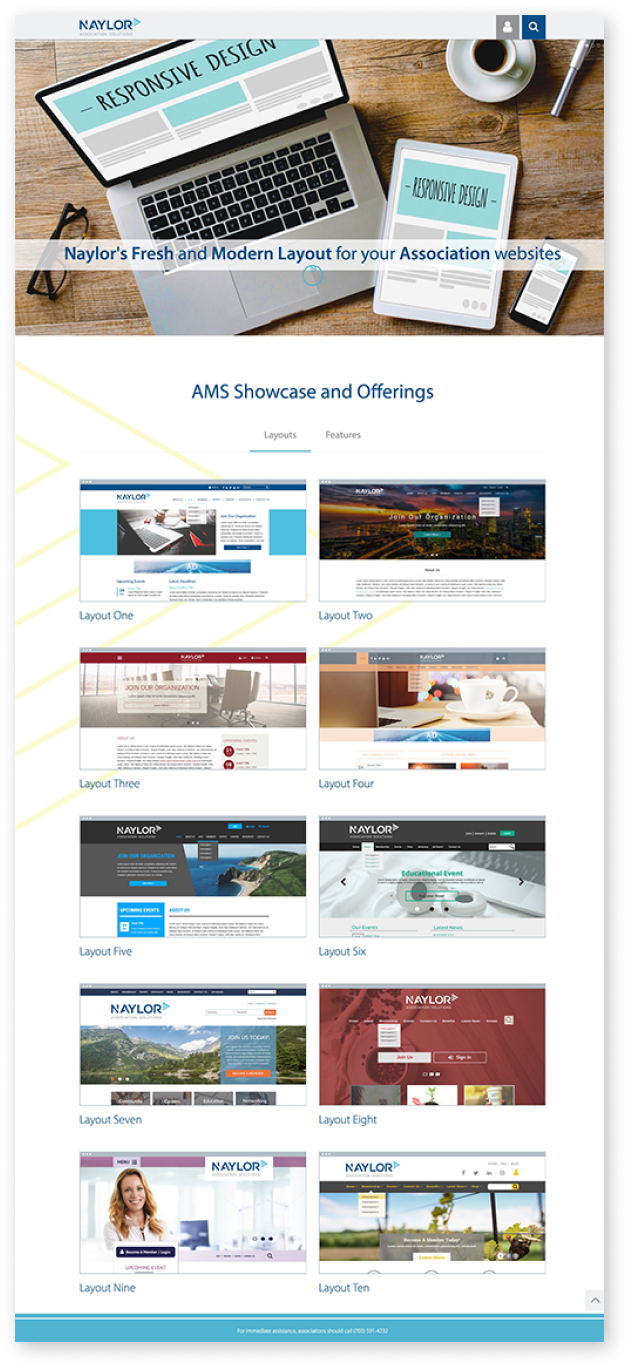
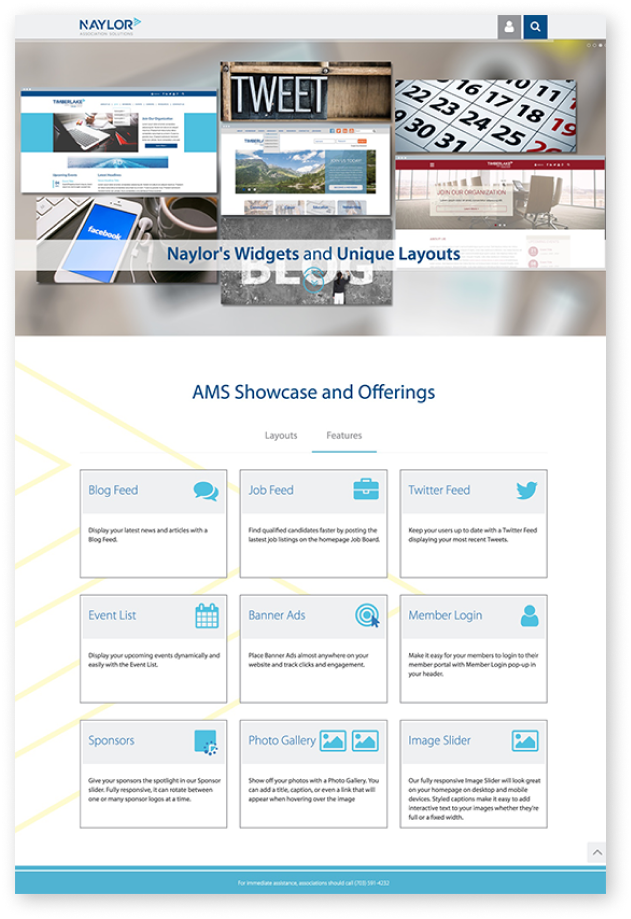
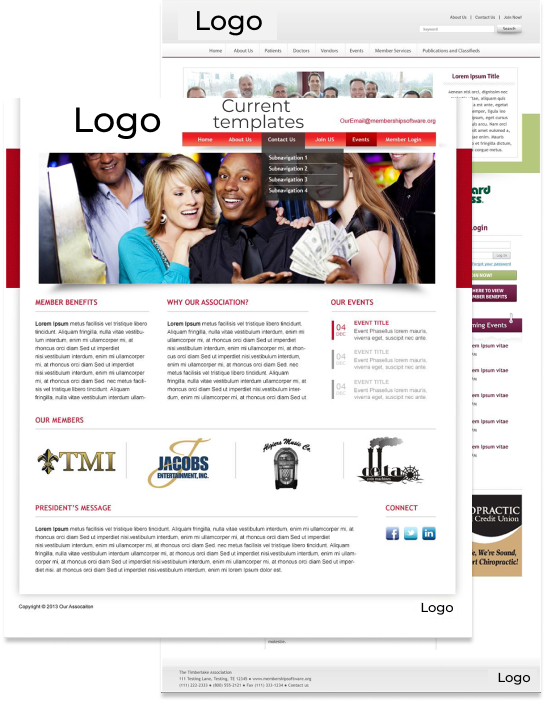
The goal was to create new website templates that are modern and responsive to different screen sizes from mobile to desktop. I collaborated with my junior designer, Julie. Our VP of technology wanted us to create just 10. Julie and I decided to create flexible templates, and our clients can’t mix and match to get varieties.
This process took us 3 to 4 months. I also collaborated with two of my backend developers to ensure that our Association Management System (AMS) could handle the new designs.